When asked about the accessibility of your business, you might first think about your physical space — but don’t forget the web. Web accessibility simply means making websites inclusive by designing them with all users in mind — especially visually impaired individuals. Making your website easy for visually impaired customers to navigate and understand is not only essential for them, but also for your SEO. We talked with web accessibility experts to learn more about how people with visual impairments navigate online, where retailers can improve and how website accessibility is good for business.
Basic Website Accessibility
Visually impaired customers navigate online spaces in different ways. Marla Runyan, Director of Digital Accessibility of Perkins Access at the Perkins School for the Blind, says no two people access the web the same way.
Those with no or low vision use a screen reader, which identifies and reads content from pages to the user. Those with low vision use screen magnification software, which enlarges text and graphics.
There are many fairly simple ways to make your site user-friendly for everyone. One key component is a layout that’s intuitive and easy to navigate. Your content may be accessible, but a confusing menu can be a barrier. Be sure to have clear, readable text on your menu bars and avoid low contrast between your background and text.
Accessible form fields for transactions are critical to including more customers too. Properly labeling the fields on the back end of your site will ensure users with screen readers can get through every step of a transaction. Avoid pop-ups on your site. Runyan says a screen reader user won’t know a pop-up is there, preventing them from interacting with it or closing it.
“There’s a lot of that kind of interference to a process, where it isn’t always seamless or very intuitive,” Runyan says. “The outcome is that you end up excluding consumers from buying your products.”
For SEO’s Sake
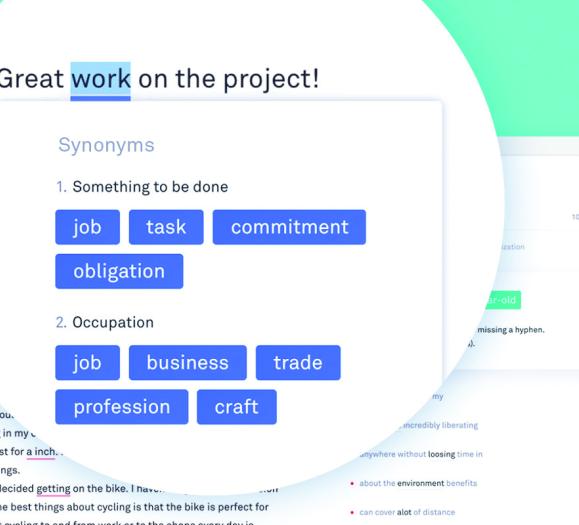
Adding alternative text, or alt text, to the images on your site improves both web accessibility and your SEO. Alt text is a short description you write on the back end to accompany each image. A screen reader user relies on alt text to know what an image is, and in the absence of it, they’ll likely just hear the meaningless string of numbers and letters that comprise the file name.
Writing strong alt text can also work wonders for your site’s SEO, since Google uses it to understand the content of your image and the surrounding text. Including relevant alt text helps your site rank higher in search results, which could lead to a traffic increase. Your website won’t climb to the top spot in search query results overnight, but alt text will help.
While Runyan says writing good alt text is just one aspect of web accessibility, it’s certainly a crucial first step to removing barriers for the visually impaired.
Prioritizing web accessibility can be good for business. It’ll give your site traffic a boost, and it allows more people to use
your site. If someone with a disability is having trouble using it, they’ll likely take their business elsewhere.
As Executive Director of Perkins Solutions at Perkins School for the Blind Luiza Aguiar points out, building your site with accessibility in mind makes it simpler for all visitors.
“In the strategy of making it accessible, you would also find that you’re making it easier for your average user — not just the blind or the visually impaired user — to navigate your site,” Aguiar says. “It’s smart business.”
In the age of socially conscious shopping, accessibility will ultimately help your company stand out from the crowd.
“Everybody wants to have a differentiator,” Runyan says. “It’s pretty cool to have a site that everyone can use, and that can set you apart.”
How to Write ALT Tags
Patrick Delehanty, Digital Marketing Specialist at Marcel Digital, offers some tips on optimizing your SEO with ALT tags:
- -Make sure you describe images as specifically as possible in your ALT tags.
- -Create information-rich content in your ALT tags that uses keywords appropriately.
- -Make sure you use proper product names in ALT tags.
- -Don’t stuff ALT tags with keywords, this could trigger spam filters in Google and also provide a negative user experience.
- -Keep it relatively short (with screen readers you only get around 125 characters).