Anyone who's ever had to call their cable, phone or credit card company knows how invaluable a website's chatbot can be. This handy tool usually pops up in the bottom right-hand corner of a web browser, and though designs will vary, most look similar to Facebook Messenger. With it, customers can ask simple questions, such as "how late are you open," "what's your address" and "what's your return policy."
Chatbots save consumers time and enhance their online experiences. They don't have to comb through your website to find information or send an email or fill out a contact form and wait for a reply, and you spend less time fielding phone calls and answering emails for information that could be readily available.
As large companies continue to rely on chatbot and their technology improves, most customers will expect to receive online help from a chatbot. Don't let your website fall behind. Read on to learn how to add a chatbot to your website.
Chatbot widgets
Programming a chatbot is difficult even for an experienced web developer. Luckily, there are several user-friendly widgets available that will help you get a chatbot up and running on your website in no time. Check out some of these options.
Chatroll (Free): Easy as one, two, three. That's how many steps it takes to create a chatbot through Chatroll. After you sign up for a free account, Chatroll will walk you through your chatbot creation steps and provide you with a snippet of code. This will need to be embedded in every page of your website. If you're comfortable with it, you can do this yourself or you can send this code to your web designer.
CBox (Free+): CBox retains simplicity with its free plan while offering larger, more detailed packages for companies that want a little more from their chatbots. With a free and $1.67 per month plan, CBox offers step-by-step guidance and great customer service for any questions you may have.
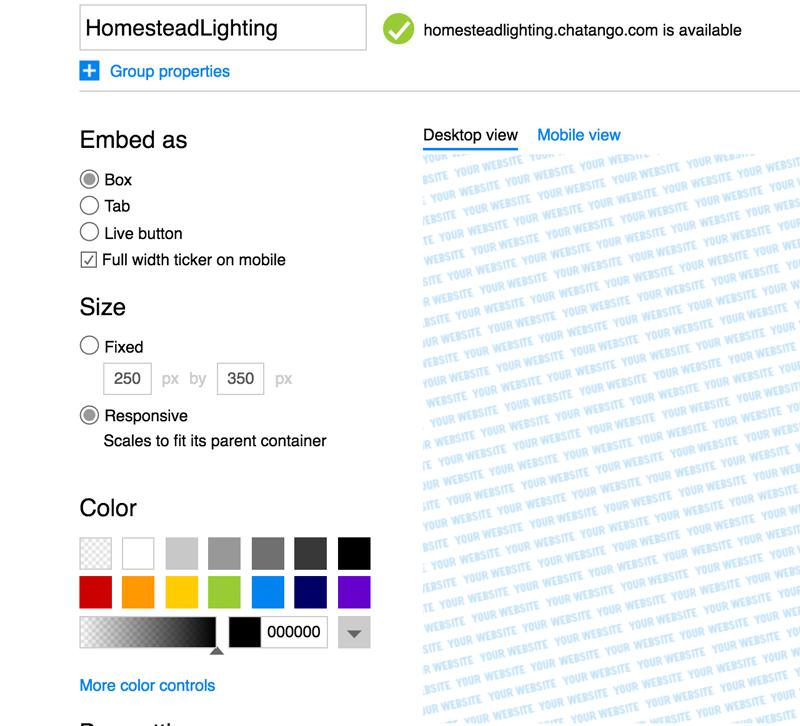
Chatango (Free): Want to add color and customize the background of your chatbot? Chantango can help you with that, and its chatbox is easy to create and add to your website. Additionally, Chatango also offers some message backgrounds and smiley emojis for a price, but if you keep it simple, then the site is free to use.
How to add a chatbot to your website
The process of adding a chatbot to your website will vary depending on which service you use, but in general, follow these easy steps.
Step 1: Design your chatbot — Since most of these sites are free, you can start designing your chat box right away. With Chantango (pictured above), you can view your desktop and mobile chatbots to see how they'll appear on both types of screens. You can play around with different colors and fonts, but try to stick to colors that won't look out of place on your website.
Step 2: Sign up — Once you've finished your design, you can sign up for a free account. You don't need much information, just a name, email address and password.
NOTE: Depending on which service you use, Steps 1 and 2 may be flipped.
Step 3: Embed the code — After you've finished, your chatbot creator will give you a snippet of code. This is what needs to go on your website. As mentioned, you can add it yourself or ask your web designer to do it.
Having a responsive chatbot is another form of customer service — one that will help you out even when your store is closed. What's the biggest advantage of having a chatbot on your website? Share with us in the comments!