With 1.94 billion monthly active users, Facebook continues to be the dominate social media platform. No matter your target demographic, you can find them posting, sharing and commenting on Facebook, so it makes sense that you should be spending at least some of your advertising dollars there.
In this series, we'll teach you how to use Facebook Ads Manager, the platform's advertising portal, and provide tips and advice for how to navigate this new marketing landscape.
Of all the tools available through Facebook Ads Manager, the pixel tool is perhaps one of the best for targeting those most likely to buy from you. Able to capture user data from your website in real time, the Facebook pixel tracks users on your website and matches them to real accounts on Facebook. With this data, you can then create ads tailored specifically for website visitors.
Ready to get started? Here's how to get started using Facebook pixels.
Last Time
In our last post, we broke down the process of writing and building a Facebook ad, which takes place in the fourth step of the four-step process.
Unless you have the pixel already embedded in your website coding (we'll get to this), you won't need to worry about it in this process. If you do have the pixel, then you can use the audience data collected in the third step.
This is a new concept, and it's not necessarily tied to Facebook advertising. Even if you're not advertising on the social media network, you can still use the pixel to track people on your website and use the data to learn more about how people are interacting with your website. The data alone makes the pixel worth it, and it's free to use. Consider using it even if advertising isn't in your budget right now.
What is a Facebook pixel?
Before we go into how to use it, let's go over exactly what a Facebook pixel is and why it can be beneficial to you. A pixel is essentially a bit of website or javascript coding that is placed on individual pages on your website.
The word "coding" often terrifies people who don't have much experience with website building and coding, but you don't need to be an expert coder in order to use Facebook pixels. Stay with us through the end, and this will all make sense.
With this bit of coding, you can:
- Track the people who click on your Facebook ads
- Optimize your ads based on the data your pixel collects
- Build more targeted audiences for future ads
- Re-market to people who have already taken an action (like signing up for a newsletter) on your site
Tracking conversions allows you to follow the people who click through your ad. You have a clear idea of how many people came to your site through Facebook versus search engines or any other social media site. This will help you gauge the effectiveness of your ad.
By looking at the data your pixel collects, you'll have a clearer picture of who is coming to your site, what they're interested in and how they're accessing your site. For example, you might think most people visit your site on a desktop computer, but your pixel may show you that more people are actually coming through on their mobile devices.
With this data, you can also re-market to website visitors. Here's where you can get incredibly specific. Facebook's data will show you exactly what products visitors looked at, what they put into their shopping carts or on wish lists and how far they got in the purchasing process.
For this reason alone, you should be using Facebook pixel even if you're not advertising on the site.
You can also use the data to create Lookalike Audiences. These audiences won't target the people who visited your site, but they will go after people similar to those site visitors, so they may share demographics, interests or likes.
When all of this data is collected, you'll be able to create ads that people are most likely to respond to. No more guessing what your audience likes.
Using the Facebook Pixel
Before we talk about how to implement the pixel, let's first talk about how it works.
Facebook pixels can be used to track two different kinds of "events." Events is just a fancy word Facebook uses for action, so you can essentially choose from a list of nine standard events or actions Facebook has determined or create your own.
The nine standard events Facebook gives you are:
- View content
- Lead
- Complete registration
- Search
- Add to cart
- Add to wishlist
- Initiate checkout
- Add payment info
- Make purchase
You can also create custom events. These events use rules that you set up so you can follow customers more closely around your website. This is a more complex process, and we'll take a closer look at it in another article.
How to Implement a Pixel
To use the pixel, you need to take the pixel website coding that Facebook provides and add it to the pages you want to track. Even if you know next to nothing about coding, you can add this to your website pages.
Step 1: Find and create the pixel
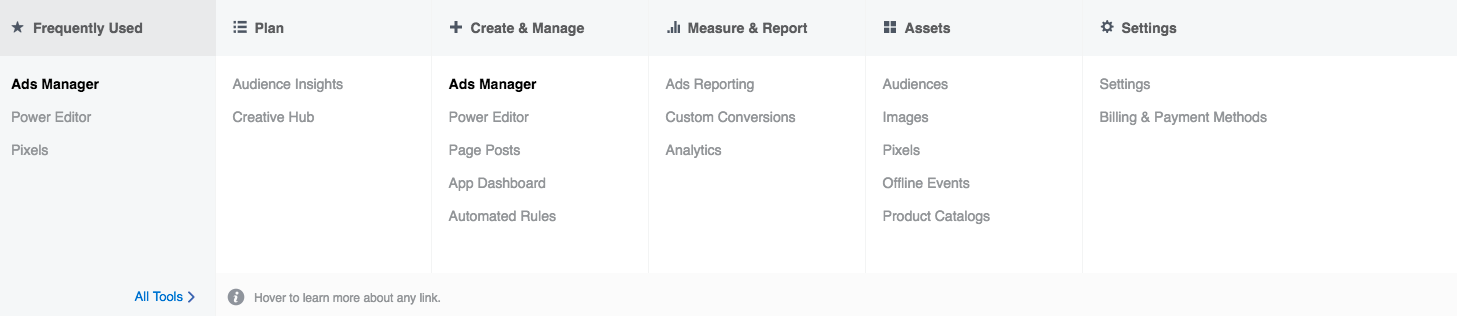
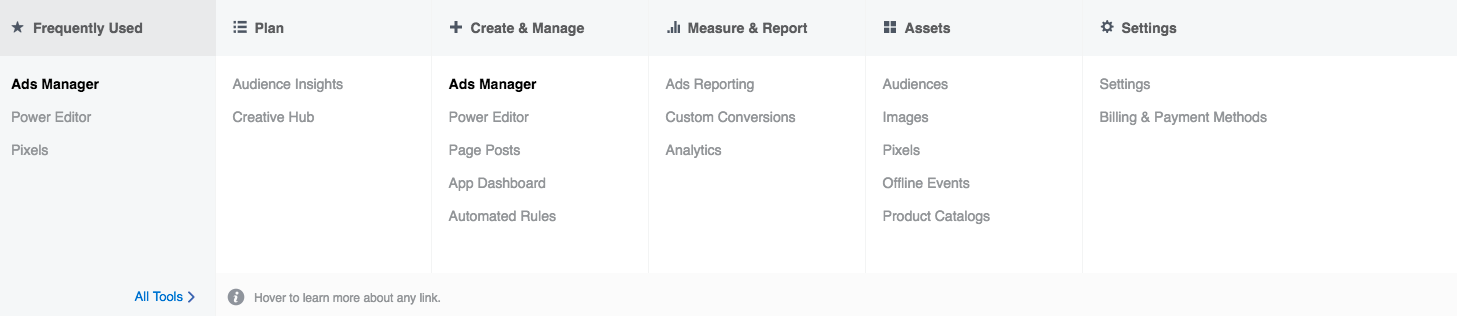
Get started by going to your Facebook Ads Manager homepage (not the Create an Ad page). At the top left corner of the page, click the three lines next to the Facebook logo to see the drop-down menu. Under Assets, you'll find Pixels. Click it to go to the pixel page.

Once the page loads, click the Create a Pixel button to name your pixel. You will get one pixel per ad account, but that one pixel will track all your data. You will later set what it tracks on each page.
Step 2: Implement the Pixel Coding
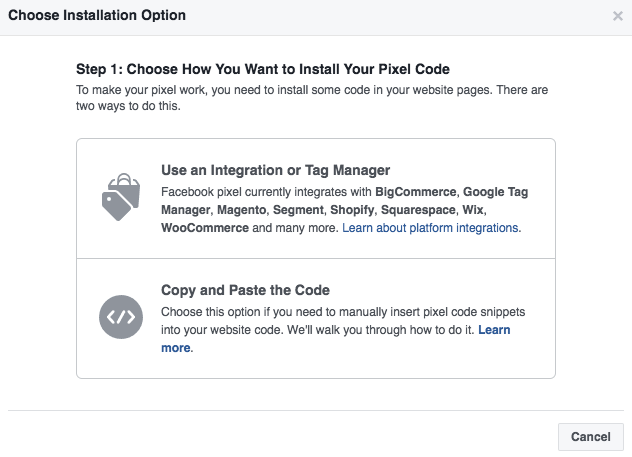
Facebook offers two ways to implement your pixel coding on your website. If you have a website built with one of the platforms Facebook lists, then Facebook will connect to your site and ad the code for you. You can also copy the coding and paste in on your pages as well.

If your site is built with BigCommerce, Google Tag Manager, Magento. Segment, Shopify, Squarespace, Wix or WooCommerce, Facebook will do the heavy lifting and install the coding on your website for you. For those using Word Press, you can use a plug-in to add your code. Try Facebook Pixel — Pixel Cat or Insert Headers and Footers.
If you choose to copy and paste, don't worry. You do not have to go to each individual page on your website and ad this code. Go to your homepage and place it within the <head> tags of your site's theme. Your theme shows up on every page, and now your pixel will as well. Remember, you cannot tell a web page has a pixel on it just by looking at it, so don't be concerned about this coding messing up the look of your website.
With both options, Facebook provides in-depth, visual guides to help you add your pixel.
Step 3: Test Your Pixel
You'd hate to do all that work and then find out your pixel isn't working, right?
There are a few easy ways to test that your pixel is working correctly. Once you save and refresh your pages, go to your Power Editor on the Facebook menu under Ads Manager.

Your pixel should go from unverified to verified. This means your pixel is working.
If you use Chrome as your preferred browser, you can also download an extension called the Facebook Pixel Helper. This helpful little extension will help you verify your pixel and troubleshoot any problems that come up.
Now that your pixel is installed, Facebook will automatically begin tracking people who come to your website via Facebook. Even if you don't want to advertise on the social media platform, having this data can help you better understand how people are getting to your website and where they're going once they're there.
Next week we'll cover how to use the data from your pixel in your Facebook advertising campaigns.
Previous Installments
How to Create a Basic Facebook Ad Campaign
(Photo: Hamza Butt via Sole Treadmill)







